Hubble
I led the end-to-end design and research for Hubble, focusing on enhancing communication and building community in group settings.
UX Design
Hubble is a group event planning app that allows groups to collaborate and streamline the process of organizing gatherings and events. With Hubble, users can easily propose, discuss, and decide on various options for activities, venues, dates, and more, ensuring that everyone's preferences are taken into account. The app facilitates seamless communication and decision-making within groups, making it effortless to plan everything from weekly dinners to annual vacations.
I conducted a SWOT analysis of three potential competitors. Each competitor provided features that group planners might find beneficial for organizing activities, but none offered a comprehensive planning tool that addressed all aspects of group coordination.
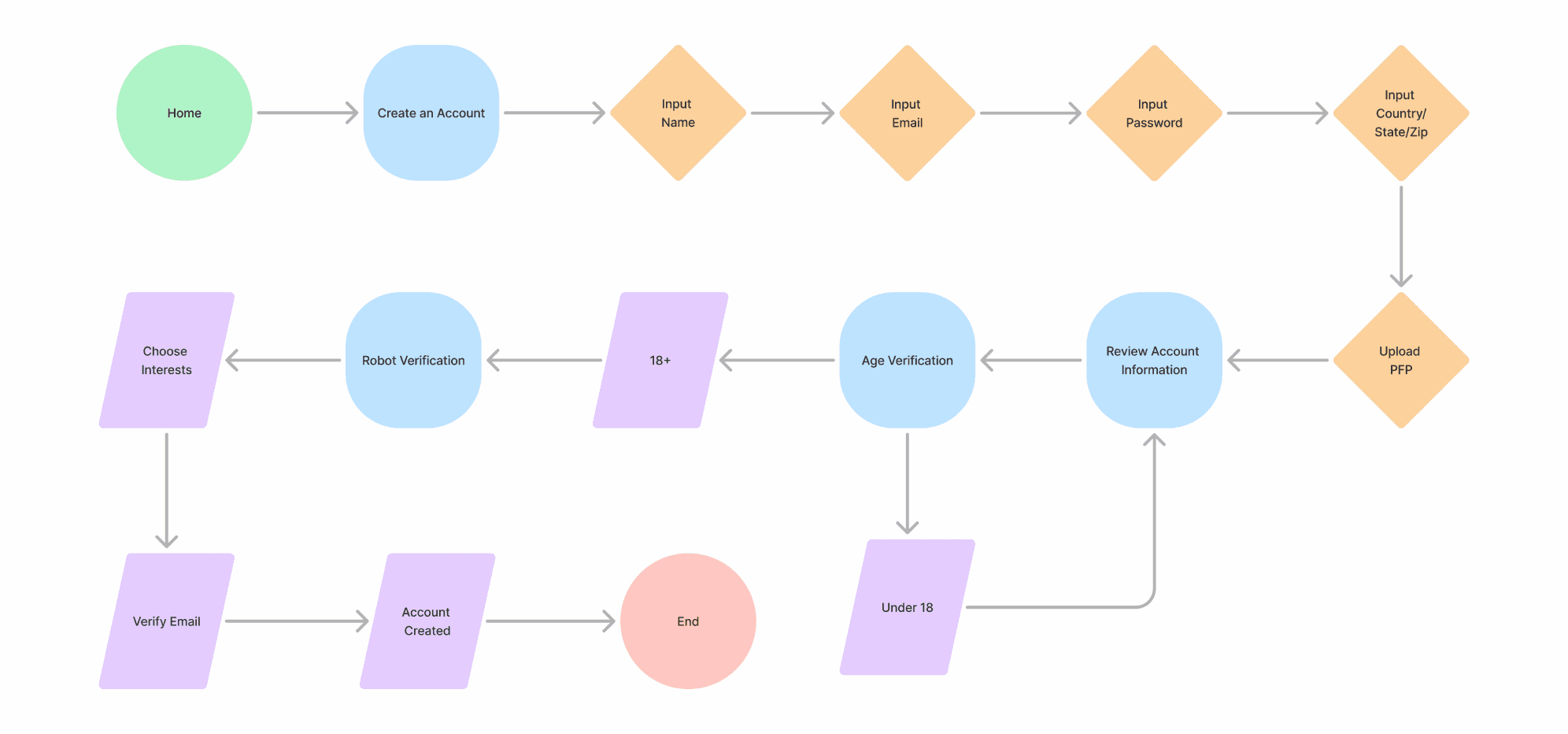
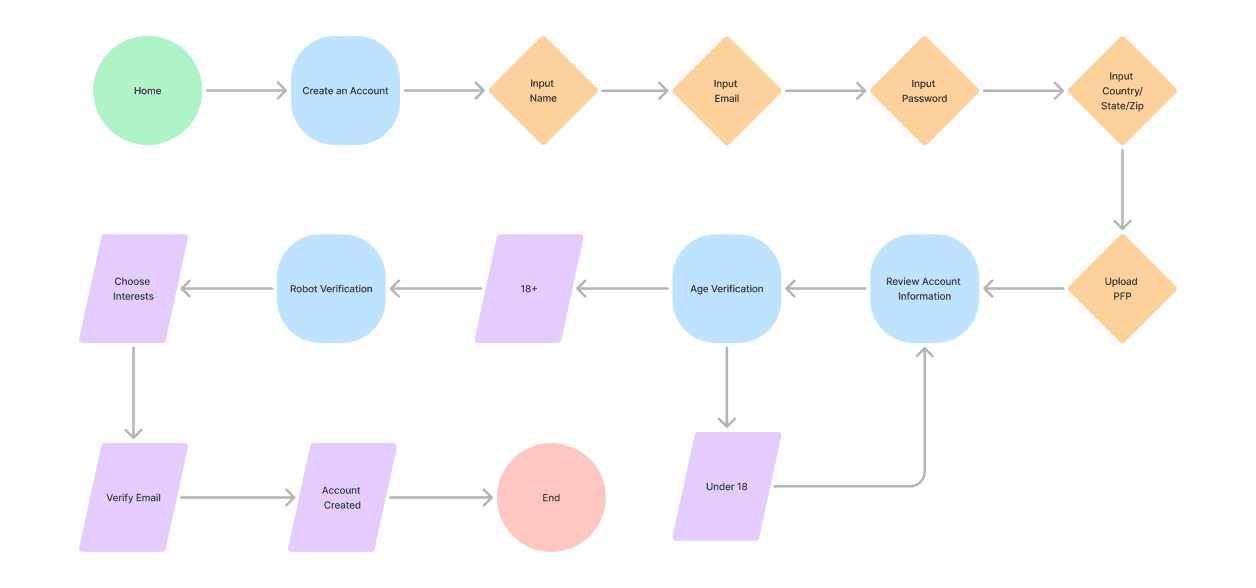
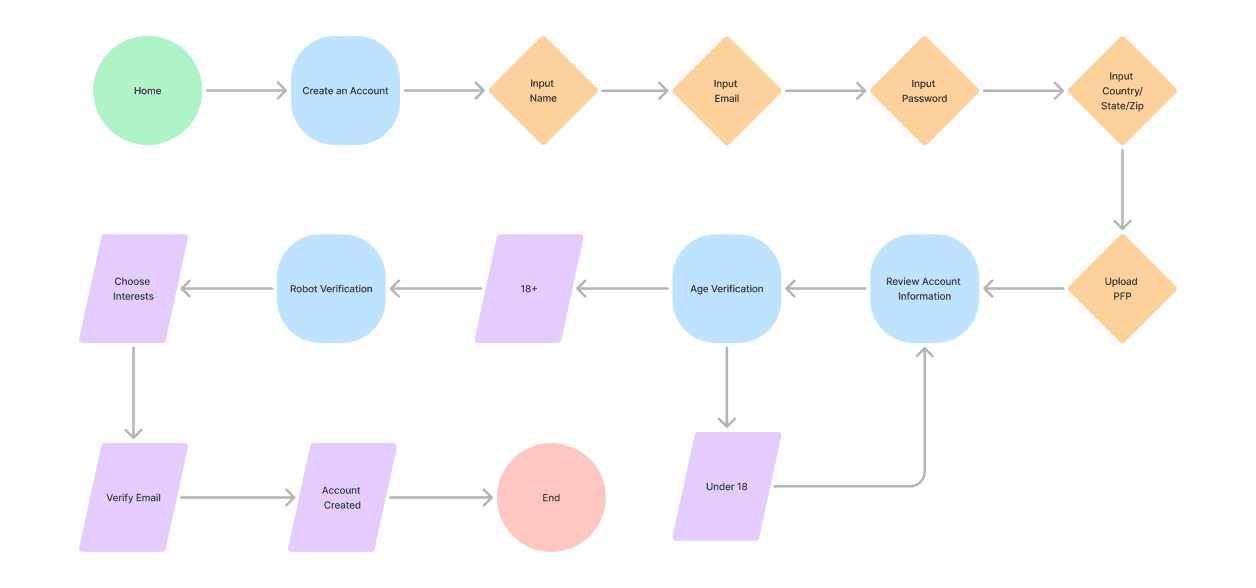
The task flow shows the process of how the app should flow when creating an account.
To make sure the design was truly user-centered, I decided to run usability tests early in the process. This gave me the chance to catch any issues with the user flow and functionality before diving into high-fidelity designs, allowing me to refine the experience based on real feedback from users.
Time of completion
Task completion rate
User satisfaction
Ease of use
Error rate
6 weeks
UI Design
Branding
Testing
Role
Context
Competitive Analysis
Duration
Team




Prototype
See all components
Task Flows
Research Goal
We want to know the pain points and challenges faced by individuals and groups when organizing and coordinating group gatherings and events, so that we can design and develop an app that effectively addresses these needs and streamlines the planning process.
Research Objectives
1
Benefits and Drawbacks of Technology in Group Event Planning
Assess the perceived benefits and drawbacks of using technology to facilitate group event planning, compared to traditional methods.
2
Current Tools and Methods for Planning Group Events
Explore the current methods and tools used for planning group events, including any existing apps or platforms.
3
User Preferences and Feature Requirements in Event Planning
Understand the preferences and requirements of users when it comes to features and functionality in a group event planning app.
4
Communication and Decision-Making in Group Event Planning
Investigate the communication patterns and dynamics within groups during the planning process, including how conflicts are resolved.

GIF

Task Flow
Typography
Icons & Palette
Components
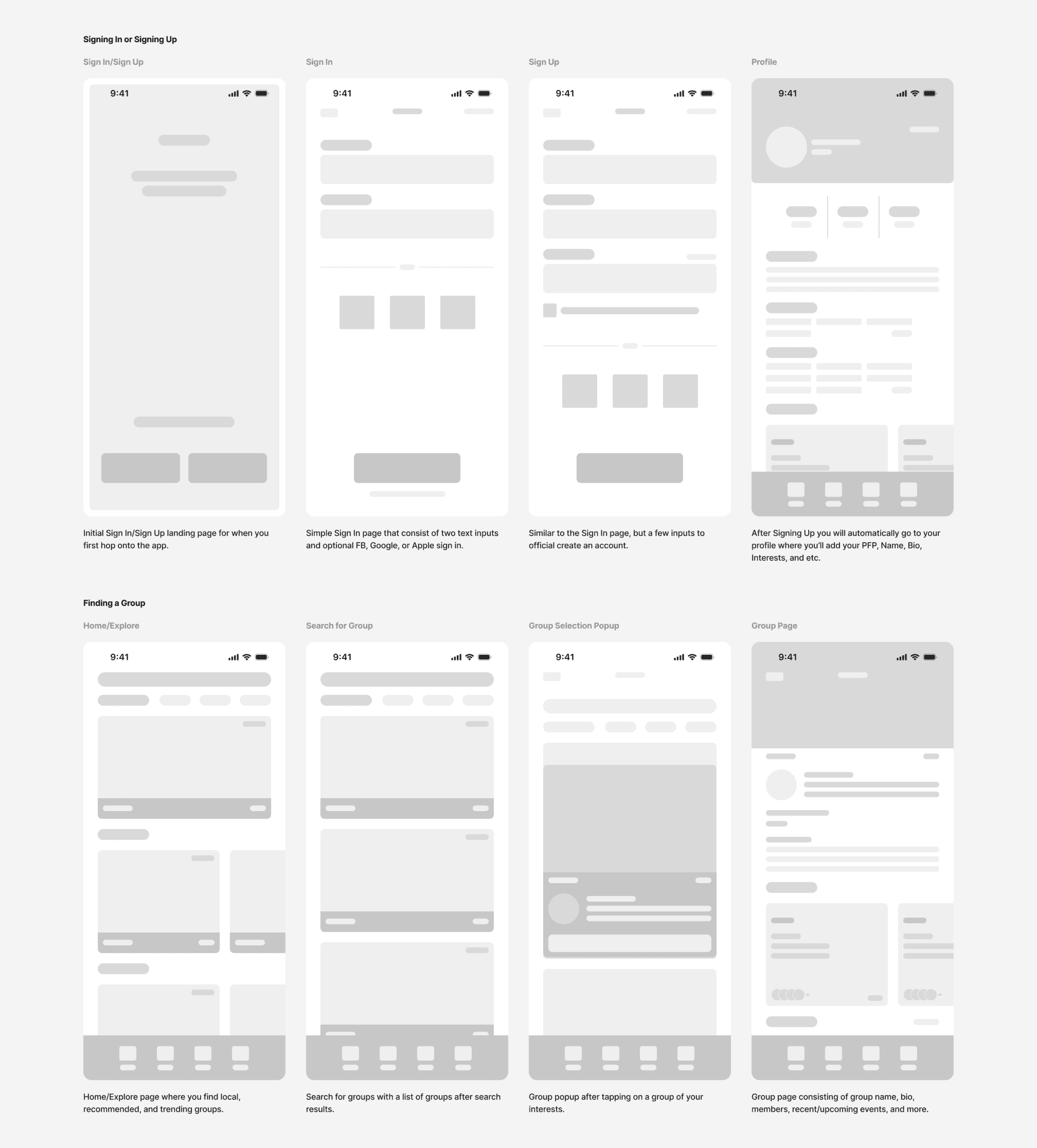
Low-Fidelity Wireframes
High-Fidelity Wireframes
Usability Testing
Measures of Success
91%
91% of event organizers consider event apps to be essential to the success of their events (Micepad).
Event Organizers
78% of companies that use a mobile event app say that it improves their event's return on investment (ROI).
Companies
78%
inter
abcdefghijlmopqrstuvwxyz
abcdefghijlmopqrstuvwxyz
1234567890
Aa
regular
Aa
medium
Aa
semi-bold
Aa
bold
Home
Groups
Messages
Profile
Home
Messages
Profile
Groups
Logo/Brand
Background
Text
Upcoming Events




July 30th, 2024
See more
6RUN5
Located at 966 Woodland St, Nashville, TN 37206
32




August 3rd, 2024
See more
6RUN5
Located at 966 Woodland St, Nashville, TN 37206
18
Text




Text
Text
Text
Text
#




Text
Text
Text
Text
#

User Testing
I chose to conduct usability testing early on to make sure the user flows and design solutions truly resonated with my target audience. By testing at this stage, I aimed to catch any potential friction points in the user experience, gather feedback that could shape the design, and make improvements before moving forward. This approach helped me validate important assumptions, focus on functionality over aesthetics, and ensure that the product felt intuitive and aligned with what users needed.
Research Goals
1
Usability and Effectiveness Evaluation
To evaluate the usability and effectiveness of Hubble.
2
Identifying Improvement Opportunities
To identify any areas of improvement or errors.
Participants
Ages 20-40
9 Participants
Male & Female
Tech Savvy
Task Flows
1
Sign up and find out how to access the profile page
2
Search for groups
3
View a groups page
High
High
Low
High
Low
Strong in user-friendly event management and broad market reach, but limited in advanced customization. Opportunity lies in expanding integration with other platforms, with threats from rising competitors.
Known for robust project management features and team collaboration. However, its complexity can be a weakness for new users. Opportunities exist in simplifying user onboarding, though competition from simpler tools poses a threat.
Strength in fostering community engagement, yet struggles with monetization. There’s potential in exploring new revenue streams, but threats include changes in social media dynamics.



SWOT
💪 Strengths
Offers user-friendly interfaces with streamlined navigation, enhancing overall usability.
Provides robust features for managing events and tasks, appealing to a wide range of users.
Strong community-building tools that foster collaboration and social engagement.
Cross-platform accessibility, ensuring users can engage via web and mobile seamlessly.
😓 Weaknesses
Limited customization options, restricting flexibility for specific user needs.
Overwhelming feature sets may create a steep learning curve for new users.
Some features feel disjointed, impacting the overall cohesion of the user experience.
🔑 Opportunities
Expanding integrations with other popular tools and platforms could enhance functionality and increase user retention.
❗️️ Threats
Emerging competitors with more niche-focused solutions may draw users away by offering more specialized, tailored experiences, especially for specific industries or event types. Users may gravitate toward platforms that offer more seamless integrations or innovative features that address evolving market needs.
Full Competitive Analysis
Affinity Map
My research goal is to explore how technology shapes group event planning compared to traditional methods. I'll look into the tools people currently use, like apps and platforms, and find out what users want in such tools. Additionally, I'll study how groups communicate during planning, including decision-making and conflict resolution dynamics.
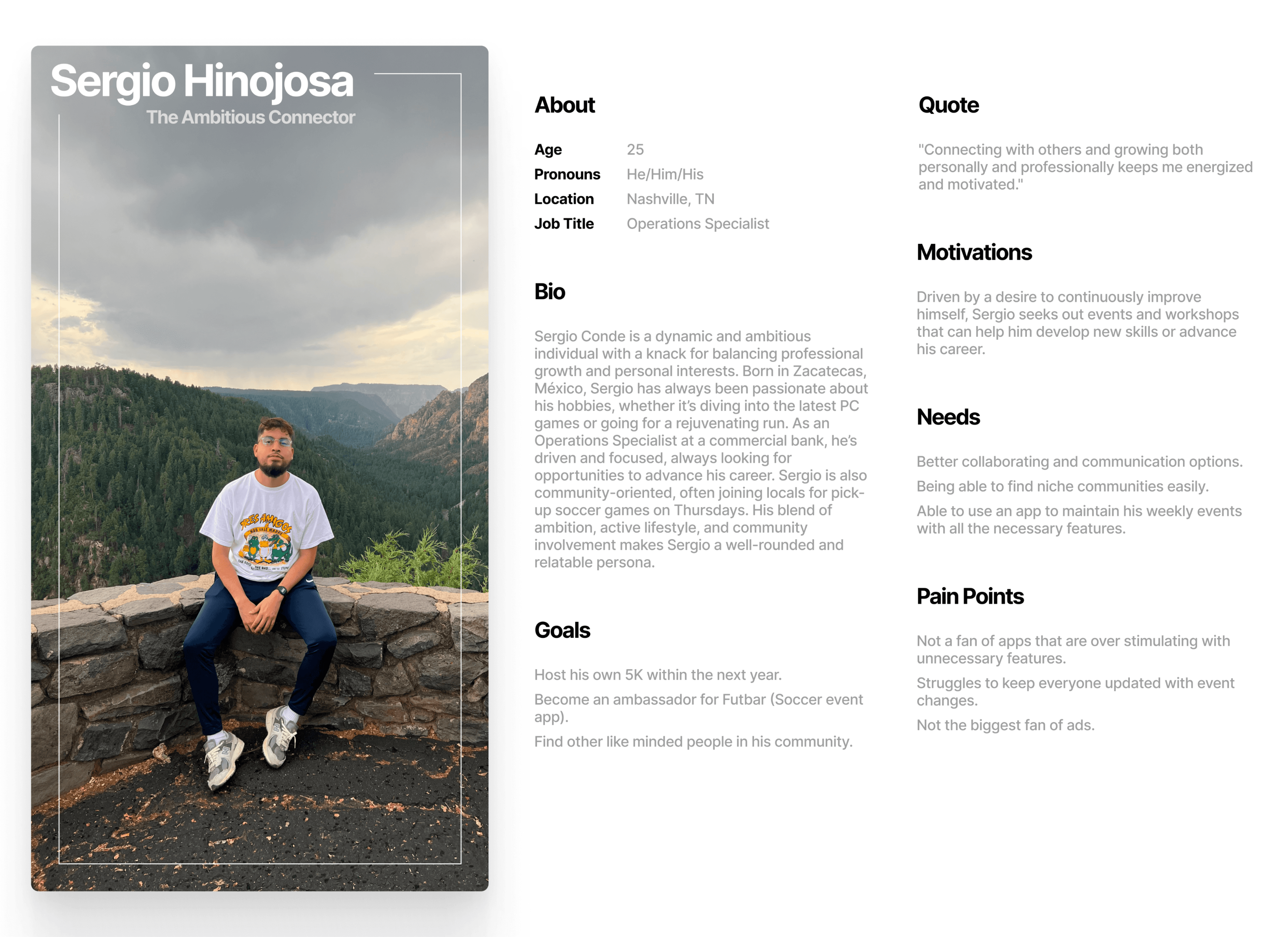
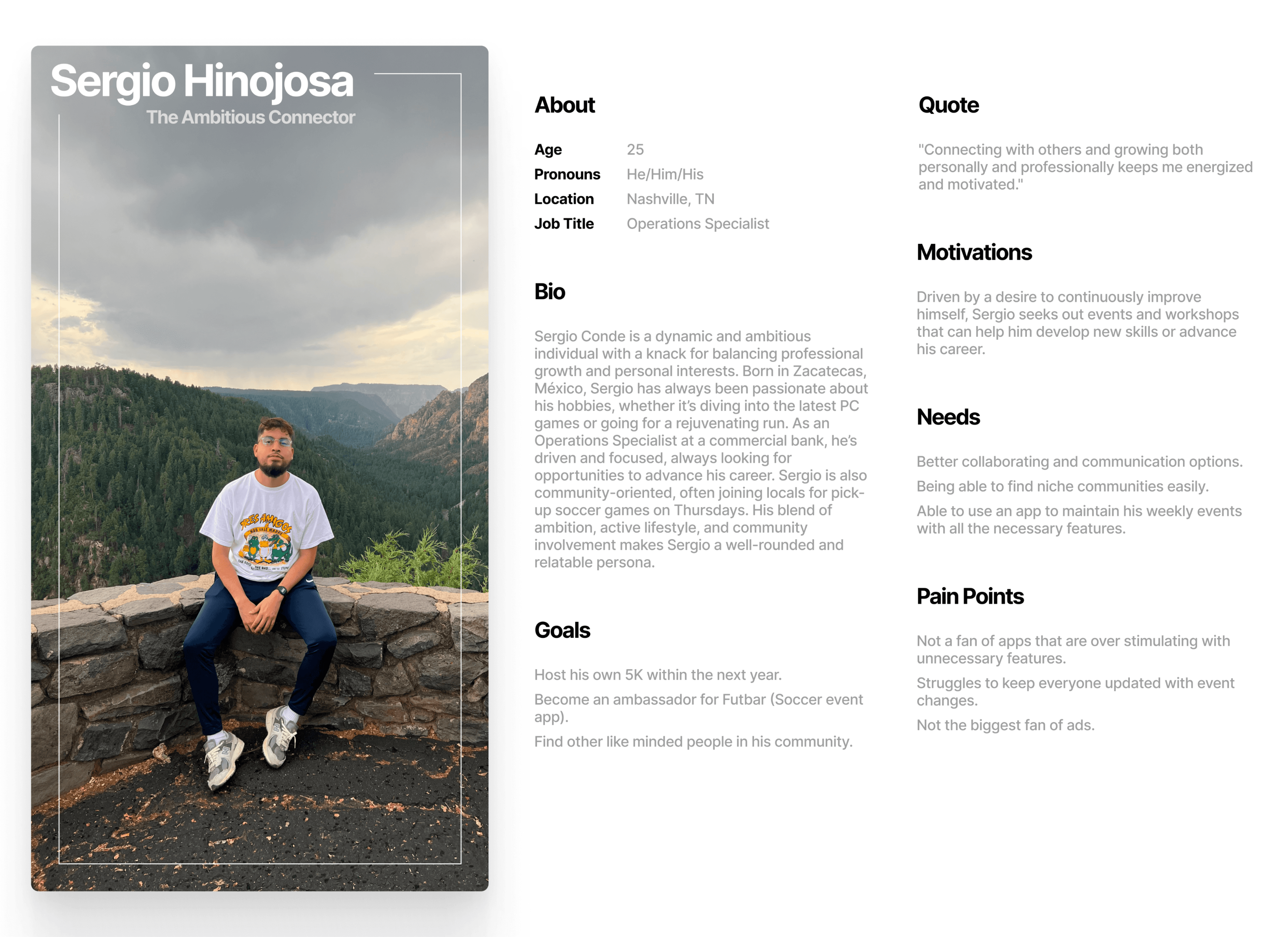
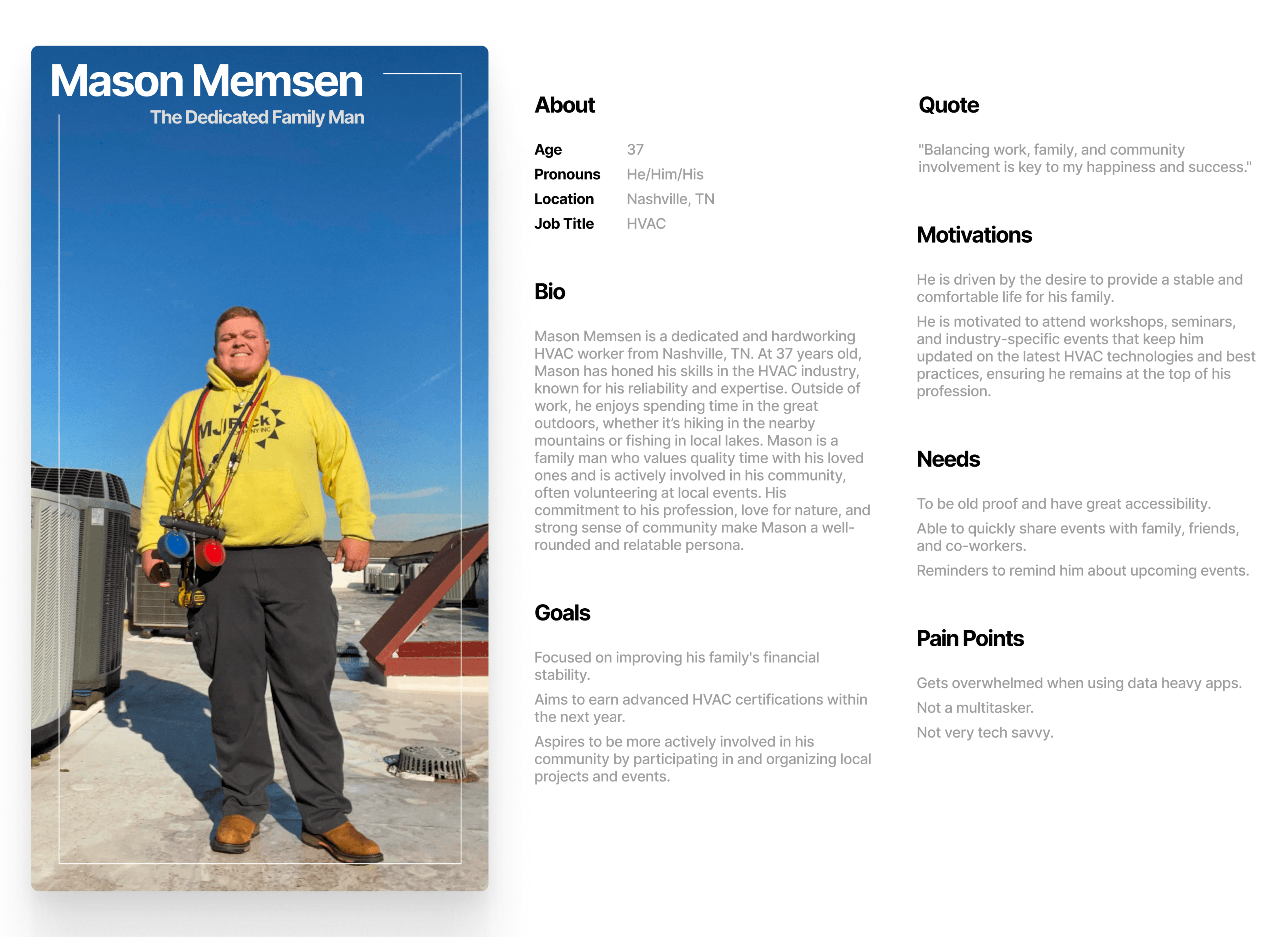
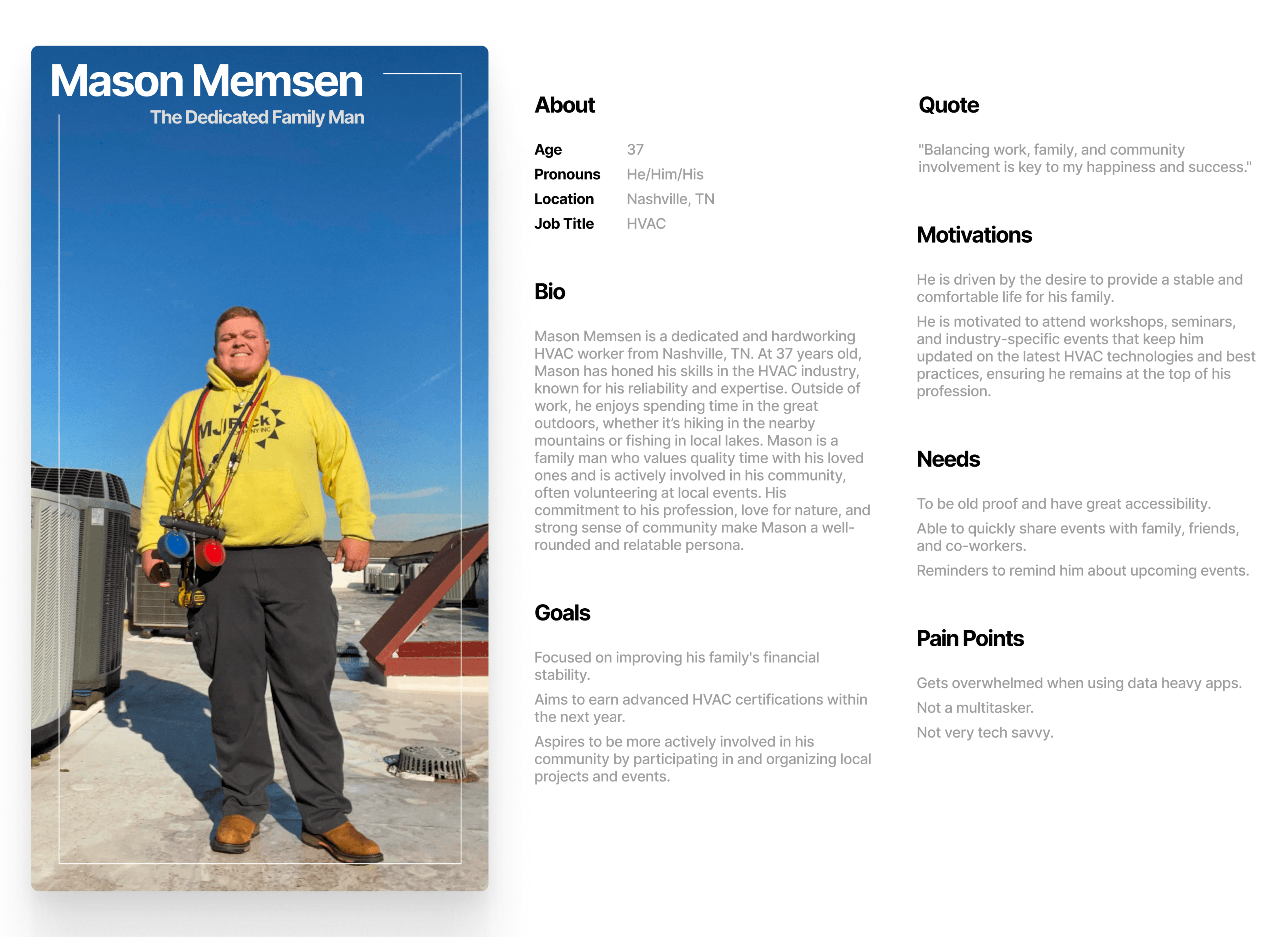
I created two personas to reflect the unique needs and challenges of users seeking enhanced profile personalization. These personas guided me in maintaining a user-centered approach throughout the design process for Hubble.
With limited time, it was crucial to focus on the core features of the web experience. I utilized methods such as POV statements, HMW questions, and task flows to pinpoint and address the users’ key needs.
Establishing a design system was essential to maintaining consistency throughout the project. This system streamlined the wireframing process and ensured a cohesive and intuitive experience for the users.
I chose Inter as the primary font for its clean, accessible design, ensuring it complements the colorful palette without overwhelming the user.
I designed a library of components to streamline the process of creating HiFi wireframes.
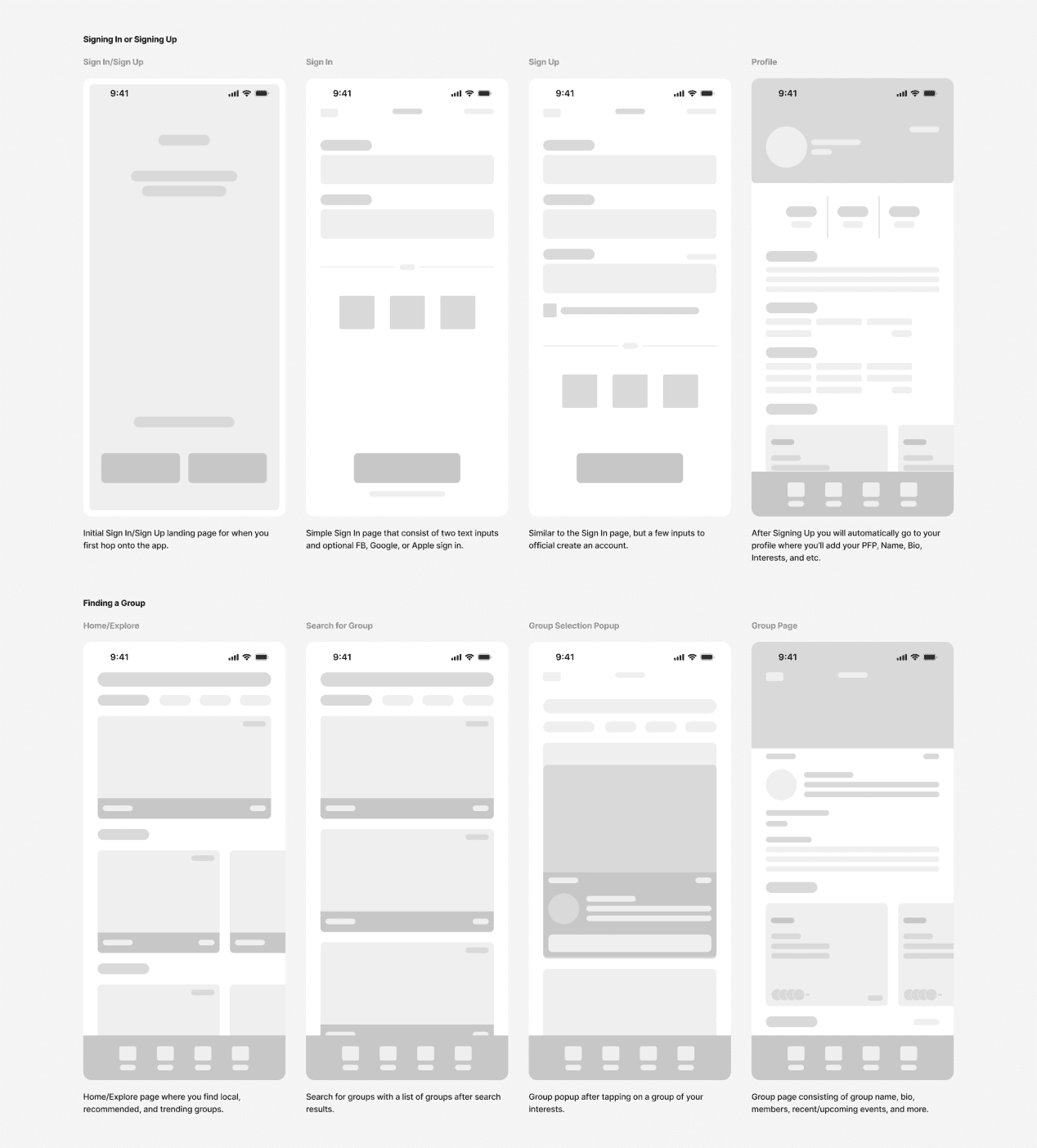
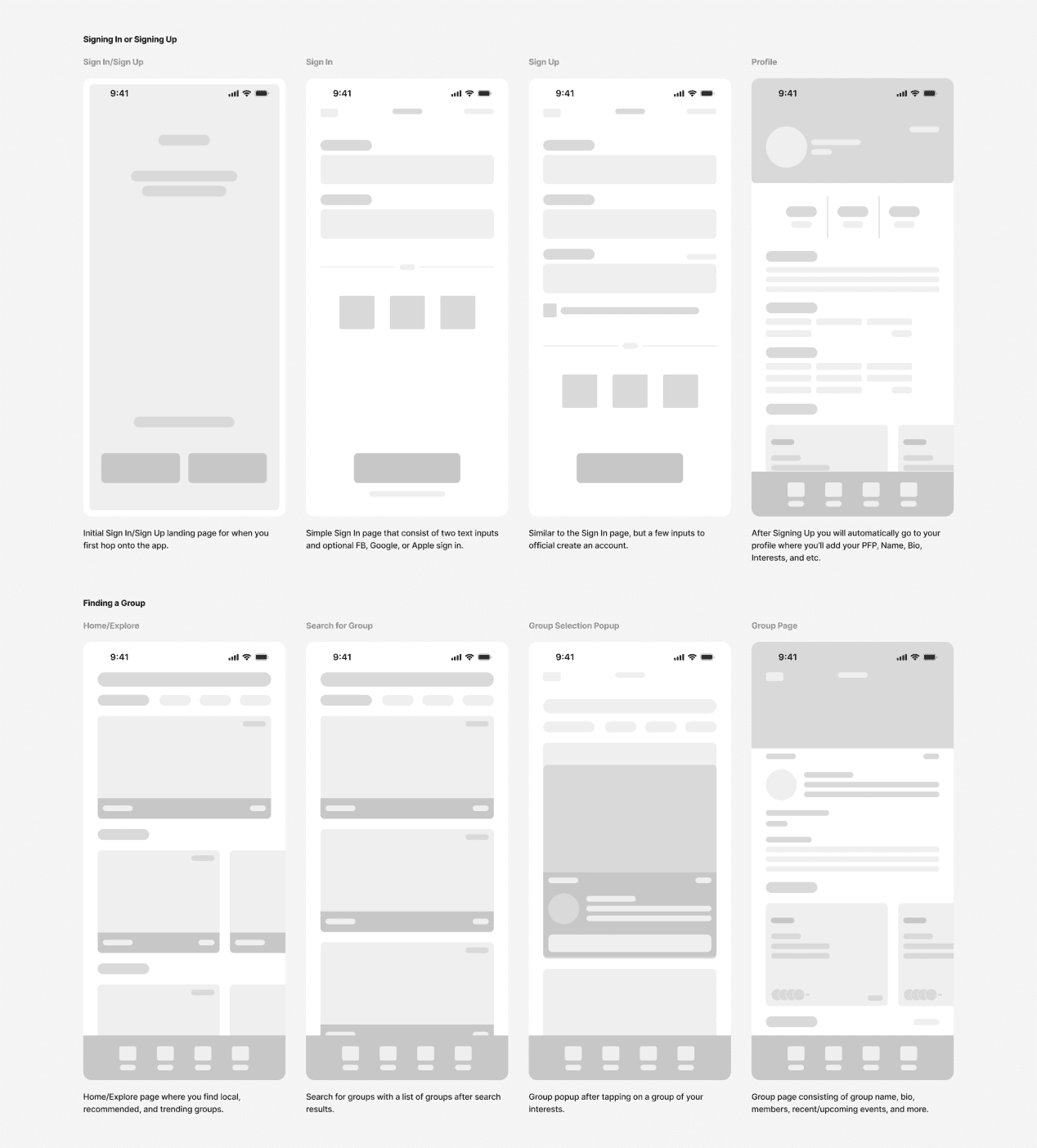
I started by sketching the key screens on paper to visualize the web experience, then refined and digitized them using Figma.
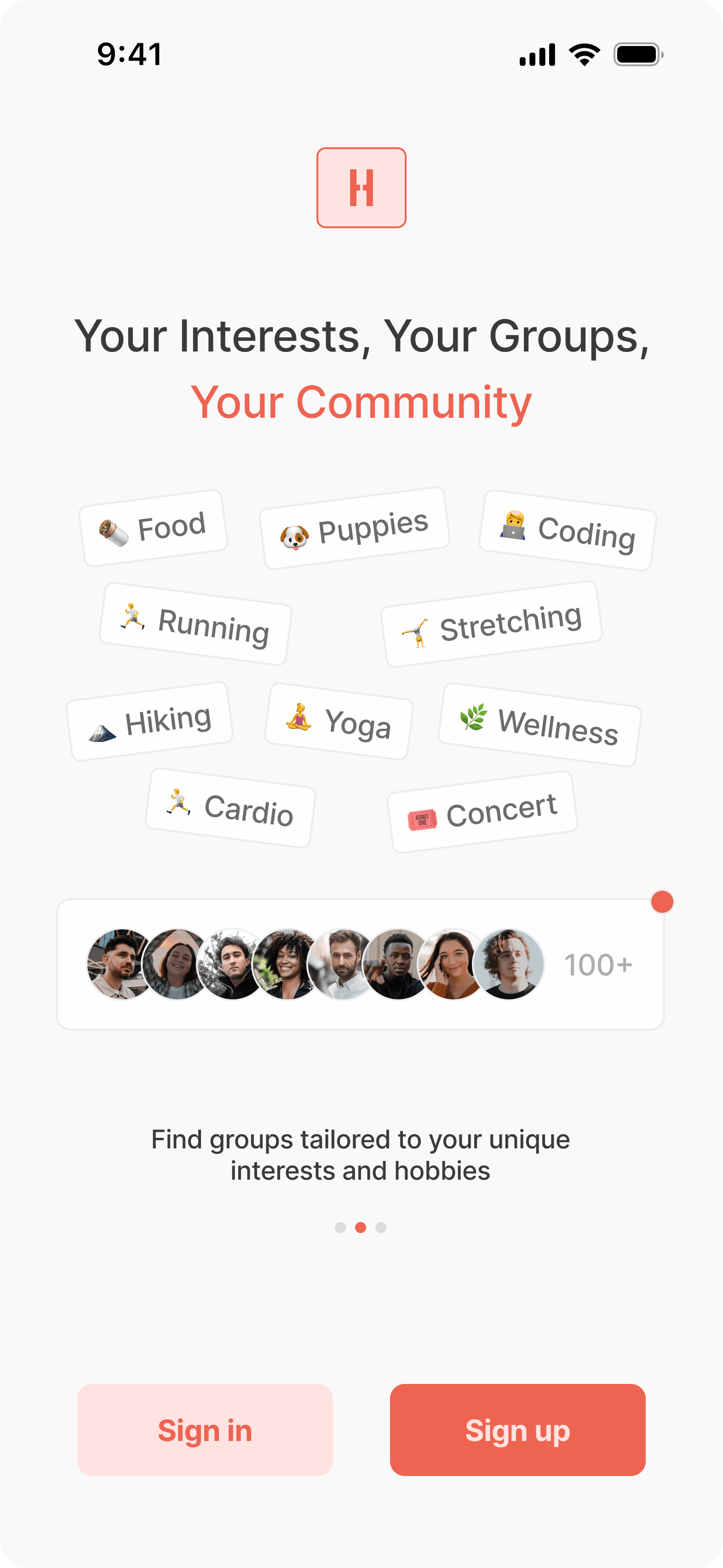
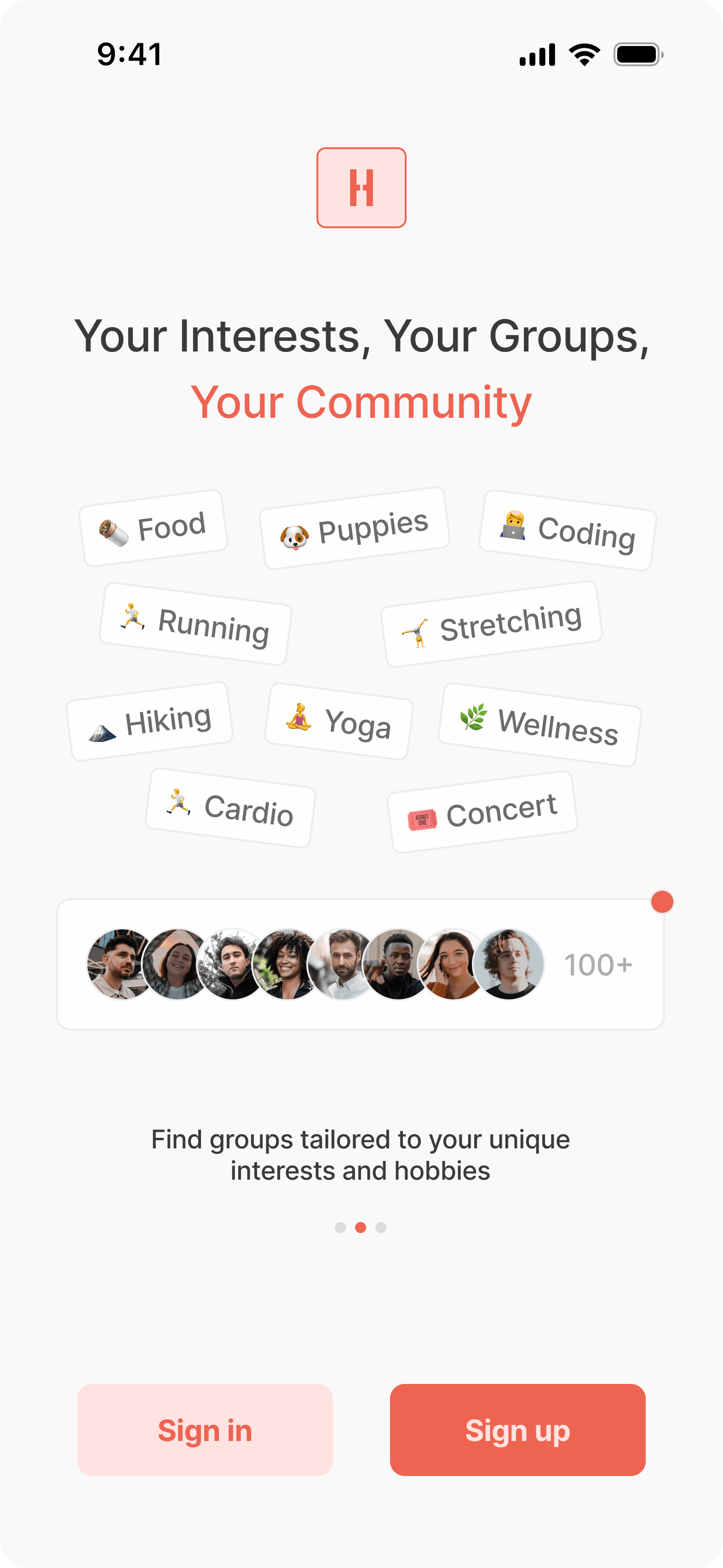
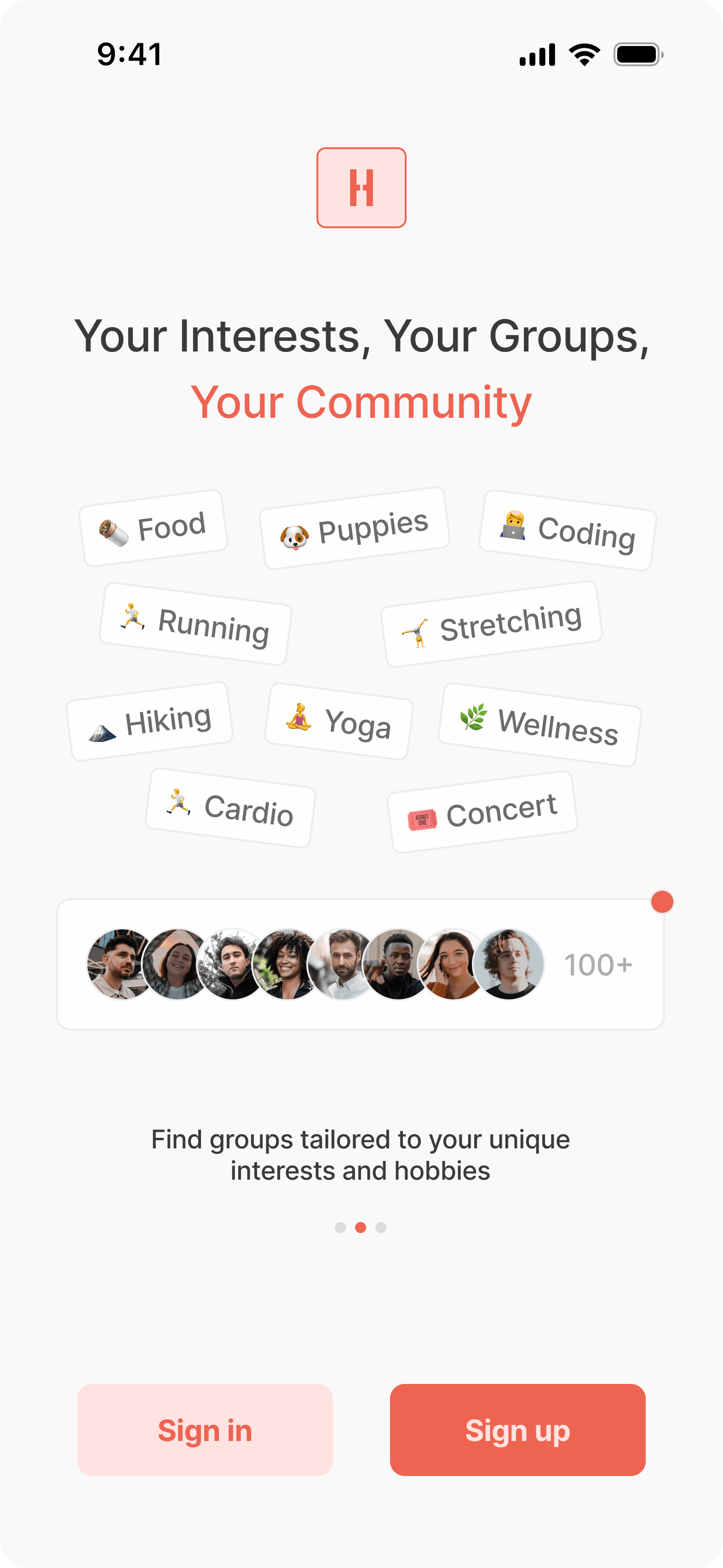
With the design system established, I transformed the low-fidelity wireframes into high-fidelity designs and showcased the final product through an engaging GIF to bring the experience to life.
User Interviews
Ages 20-40
Familiar with event planning
Tech Savvy
Participants
Takeaways
1
Simplification is Key
Users consistently feel overwhelmed by too many features, leading to overstimulation. The cluttered UI and poor design only add to their frustration. Simplifying the interface and reducing unnecessary elements are critical to improving the overall user experience..
2
Balancing Pros and Cons
While users appreciate features like the Discover tab, in-app messaging, and the minimalistic design, they are equally frustrated by ads, bad links, and the platform’s complexity. The challenge lies in amplifying the positives while mitigating the negatives to create a more balanced experience.
3
Evolving User Needs
Users expressed a desire for more personalized features, such as customizable event responses and enhanced group discovery. There’s a clear demand for tools that foster community-building and provide a sense of ownership, which should be prioritized in future updates.
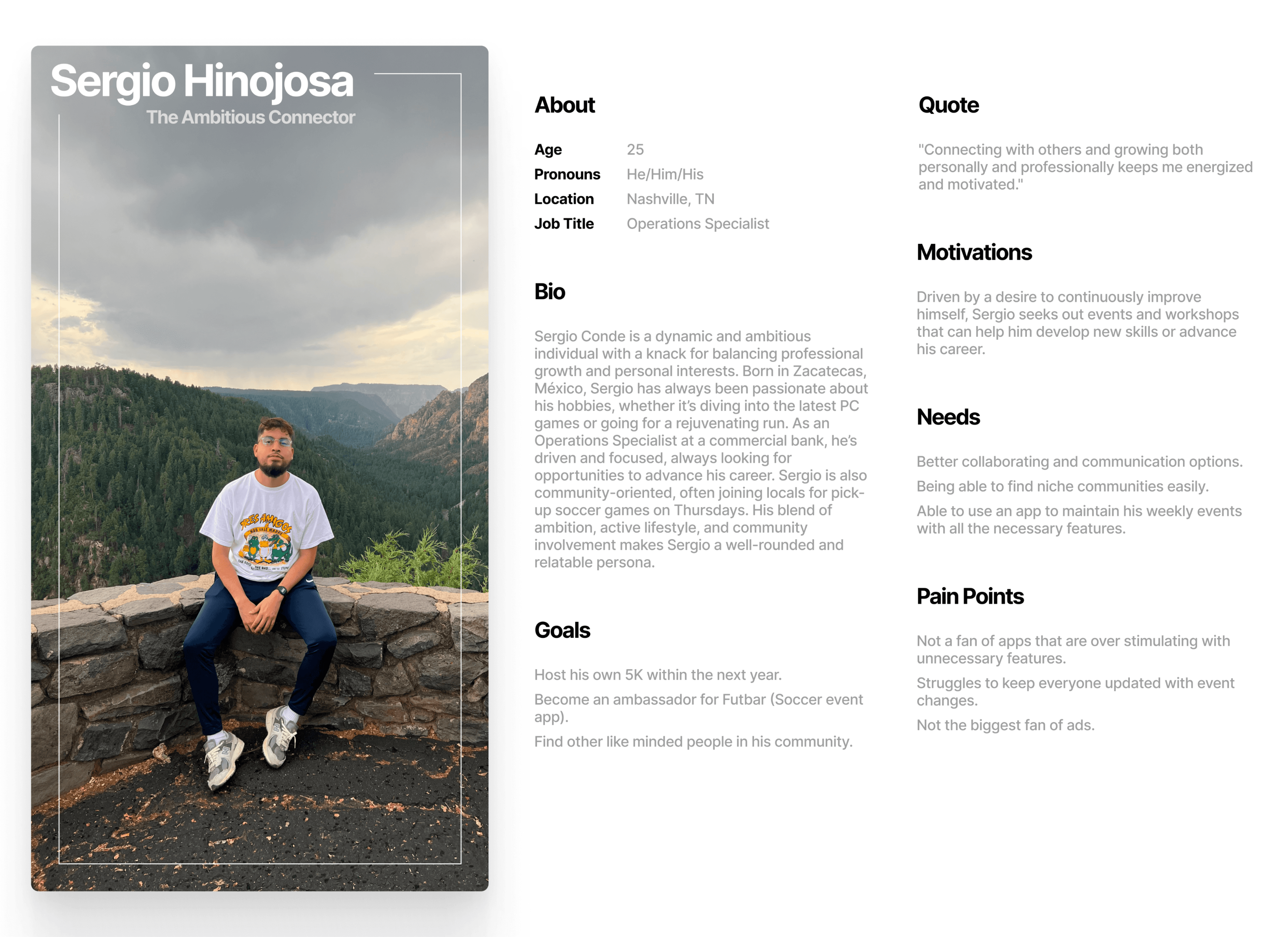
Meet Sergio, the ambitious connector.
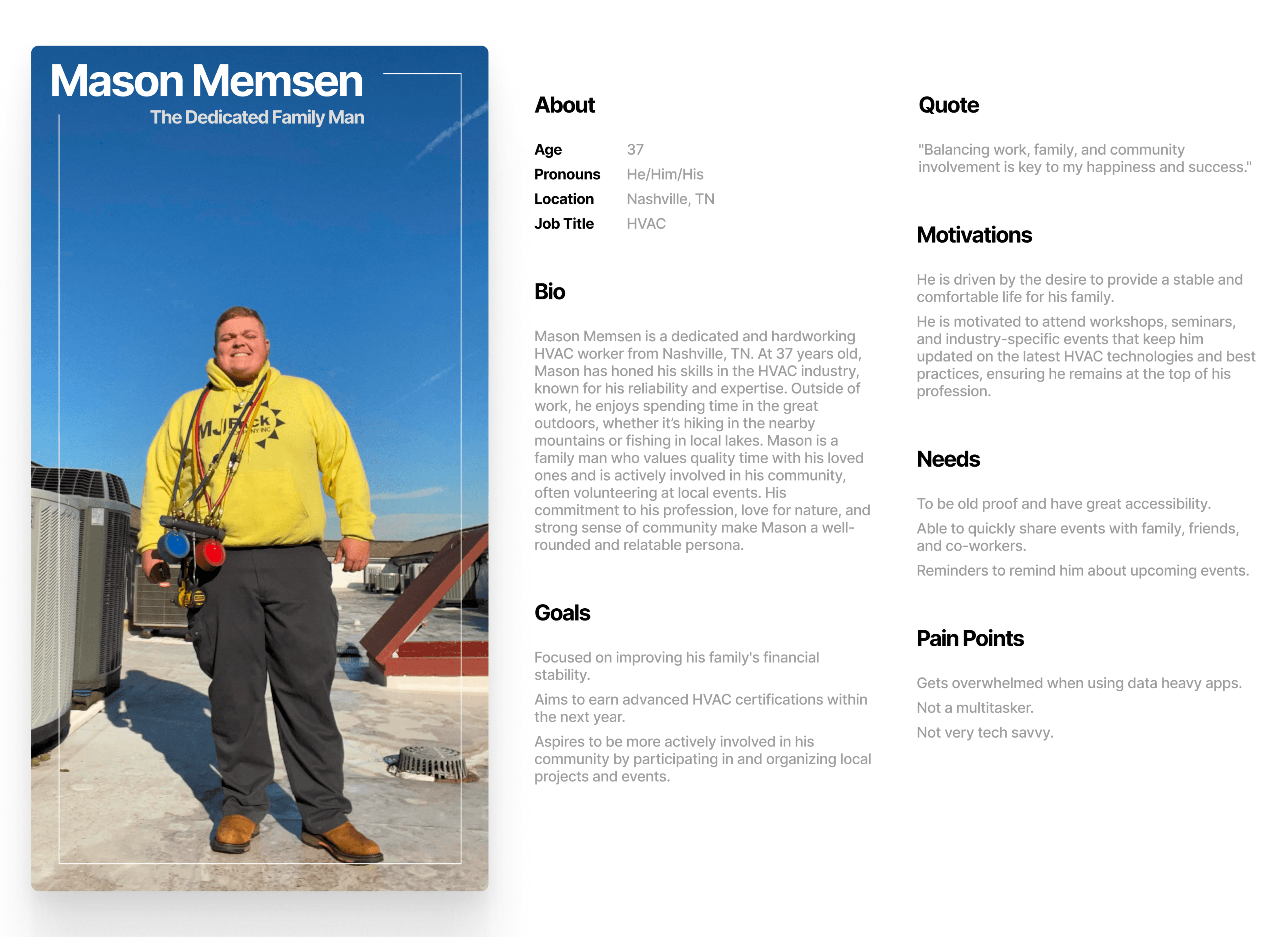
Personas

Meet Mason, the dedicated family man.

POV & HMW
Design System
I’D LIKE TO have communication features in our group, because I like to keep things running smoothly and feel included.
HOW MIGHT WE improve communication features to reduce confusion and foster a stronger sense of community?
Personas
Throughout the Hubble project, I used feedback from user testing to refine and improve the design. Each iteration helped enhance the user experience, focusing on clearer navigation and a more intuitive interface.
The final design of Hubble brings together all the insights and improvements gathered throughout the project. After multiple iterations and adjustments, this version represents a user-centered solution that is both functional and visually engaging. Below is the final product, incorporating all the key elements refined through testing and feedback.
Working on Hubble allowed me to dive deep into user research, iteration, and design thinking. From concept to final product, each phase pushed me to create a solution that addressed both user needs and business goals. This case study highlights my process in developing an intuitive and impactful user experience, and I’m excited to apply these learnings to future projects.
Enlarged profile picture by 40 pixels: This enhancement improves visibility and recognition of user profiles, making it easier for users to identify others at a glance.
Center aligned username and handle: This creates room on both sides, providing flexibility to incorporate additional features.
Added a Hubble+ badge for premium members: This clear labeling allows premium users to be easily distinguished, providing them with a sense of exclusivity and ensuring they can access and manage groups more efficiently.
Implemented ‘Join Group’ button on group pages: This enhancement streamlines the process, allowing users to quickly and easily join groups of interest. It improves overall user experience by reducing friction and encourages higher engagement within the platform.
Updated tag visibility: This ensures that tags remain visible regardless of the group’s images, addressing any UI challenges related to reading and identifying the tags effectively.
Implemented ‘Create Group’ button with dynamic routing: This guides users smoothly to the appropriate screen—either the Hubble+ membership page or the group creation page—based on their membership status. This clarity reduces confusion and enhances the user experience.
Simplified interface by removing the filter option: Eliminating the filter feature, which was unnecessary, streamlines the home screen and makes the interface more intuitive and updated group labels.
Simplified navigation by removing the text and adjusting the height: This allows the icons to stand out more, and creates a very comfortable size and feeling when using.
Iterations
Final Draft
Wrap-up
Iterative Solutions
Iterative Solutions
Iterative Solutions
Iterative Solutions
Task Setup
1
Brief description about usability testing.
2
Explain how many tasks they’ll have to complete.
3
Encourage the testers to narrate their thought process when working through the tasks.
Results
1
Profile
Going to experiment with a bigger PFP radius and less of a header.

2
Quick Join CTA/Tags
Going to experiment with a potential quick join button on groups and update the group tags.

3
Create a Group
Thinking about implementing a “Create a Group” button in the group or profile section. Maybe implement a Hubble+ feature.

4
Navigation
Current nav seems to be too big and obnoxious. Let’s scale it down a bit, and possibly eliminate the text since the icons speak for themselves.

Conclusion
The usability testing provided valuable insights into how users navigate the task flows within the app. By observing users as they completed each task, I was able to identify any discrepancies in their navigation. While the majority of the task flows were executed quickly and effectively, a few areas were flagged for further review. Specifically, PFP sizing, quick join button on groups, and a create a group feature will be prioritized for revisions in the next phase.

Profile

Quick Join CTA

Create a Group
Navigation





9:41




Hubble
I led the end-to-end design and research for Hubble, focusing on enhancing communication and building community in group settings.
UX Design
6 weeks
UI Design
Branding
Testing
Role
Duration
Team
Prototype






Hubble is a group event planning app that allows groups to collaborate and streamline the process of organizing gatherings and events. With Hubble, users can easily propose, discuss, and decide on various options for activities, venues, dates, and more, ensuring that everyone's preferences are taken into account. The app facilitates seamless communication and decision-making within groups, making it effortless to plan everything from weekly dinners to annual vacations.
Context
91%
91% of event organizers consider event apps to be essential to the success of their events (Micepad).
Event Organizers
78% of companies that use a mobile event app say that it improves their event's return on investment (ROI).
Companies
78%


Research Goal
We want to know the pain points and challenges faced by individuals and groups when organizing and coordinating group gatherings and events, so that we can design and develop an app that effectively addresses these needs and streamlines the planning process.
Research Objectives
1
Benefits and Drawbacks of Technology in Group Event Planning
Assess the perceived benefits and drawbacks of using technology to facilitate group event planning, compared to traditional methods.
2
Current Tools and Methods for Planning Group Events
Explore the current methods and tools used for planning group events, including any existing apps or platforms.
3
User Preferences and Feature Requirements in Event Planning
Understand the preferences and requirements of users when it comes to features and functionality in a group event planning app.
4
Communication and Decision-Making in Group Event Planning
Investigate the communication patterns and dynamics within groups during the planning process, including how conflicts are resolved.
I conducted a SWOT analysis of three potential competitors. Each competitor provided features that group planners might find beneficial for organizing activities, but none offered a comprehensive planning tool that addressed all aspects of group coordination.
Competitive Analysis


Strong in user-friendly event management and broad market reach, but limited in advanced customization. Opportunity lies in expanding integration with other platforms, with threats from rising competitors.


Known for robust project management features and team collaboration. However, its complexity can be a weakness for new users. Opportunities exist in simplifying user onboarding, though competition from simpler tools poses a threat.


Strength in fostering community engagement, yet struggles with monetization. There’s potential in exploring new revenue streams, but threats include changes in social media dynamics.
SWOT
💪 Strengths
Offers user-friendly interfaces with streamlined navigation, enhancing overall usability.
Provides robust features for managing events and tasks, appealing to a wide range of users.
Strong community-building tools that foster collaboration and social engagement.
Cross-platform accessibility, ensuring users can engage via web and mobile seamlessly.
🫠 Weaknesses
Limited customization options, restricting flexibility for specific user needs.
Overwhelming feature sets may create a steep learning curve for new users.
Some features feel disjointed, impacting the overall cohesion of the user experience.
🔑 Opportunities
Expanding integrations with other popular tools and platforms could enhance functionality and increase user retention.
❗️️ Threats
Emerging competitors with more niche-focused solutions may draw users away by offering more specialized, tailored experiences, especially for specific industries or event types. Users may gravitate toward platforms that offer more seamless integrations or innovative features that address evolving market needs.
Full Competitive Analysis
My research goal is to explore how technology shapes group event planning compared to traditional methods. I'll look into the tools people currently use, like apps and platforms, and find out what users want in such tools. Additionally, I'll study how groups communicate during planning, including decision-making and conflict resolution dynamics.
User Interviews


Meet Sergio, the ambitious connector.
Meet Mason, the dedicated family man.


Ages 20-40
Familiar with event planning
Tech Savvy
Participants
Takeaways
1
Simplification is Key
Users consistently feel overwhelmed by too many features, leading to overstimulation. The cluttered UI and poor design only add to their frustration. Simplifying the interface and reducing unnecessary elements are critical to improving the overall user experience..
2
Balancing Pros and Cons
While users appreciate features like the Discover tab, in-app messaging, and the minimalistic design, they are equally frustrated by ads, bad links, and the platform’s complexity. The challenge lies in amplifying the positives while mitigating the negatives to create a more balanced experience.
3
Evolving User Needs
Users expressed a desire for more personalized features, such as customizable event responses and enhanced group discovery. There’s a clear demand for tools that foster community-building and provide a sense of ownership, which should be prioritized in future updates.
I created two personas to reflect the unique needs and challenges of users seeking enhanced profile personalization. These personas guided me in maintaining a user-centered approach throughout the design process for Hubble.
Personas
Affinity Map
With limited time, it was crucial to focus on the core features of the web experience. I utilized methods such as POV statements, HMW questions, and task flows to pinpoint and address the users’ key needs.
POV & HMW
I’D LIKE TO have communication features in our group, because I like to keep things running smoothly and feel included.
HOW MIGHT WE improve communication features to reduce confusion and foster a stronger sense of community?
Task Flow
The task flow show the process of how the app should flow when creating an account.
Task Flows
Establishing a design system was essential to maintaining consistency throughout the project. This system streamlined the wireframing process and ensured a cohesive and intuitive experience for the users.
Design System
Typography
I chose Inter as the primary font for its clean, accessible design, ensuring it complements the colorful palette without overwhelming the user.
inter
abcdefghijlmopqrstuvwxyz
abcdefghijlmopqrstuvwxyz
1234567890
Aa
regular
Aa
medium
Aa
semi-bold
Aa
bold
Icons & Palette


Home
Groups
Messages
Profile
Home
Messages
Profile
Groups
Logo/Brand
Background
Text
Components
I designed a library of components to streamline the process of creating HiFi wireframes.
See all components
Upcoming Events








July 30th, 2024
See more
6RUN5
Located at 966 Woodland St, Nashville, TN 37206
32








August 3rd, 2024
See more
6RUN5
Located at 966 Woodland St, Nashville, TN 37206
18
Text








Text
Text
Text
Text
#








Text
Text
Text
Text
#
Low-Fidelity Wireframes
I started by sketching the key screens on paper to visualize the web experience, then refined and digitized them using Figma.




High-Fidelity Wireframes
With the design system established, I transformed the low-fidelity wireframes into high-fidelity designs and showcased the final product through an engaging GIF to bring the experience to life.


GIF
To make sure the design was truly user-centered, I decided to run usability tests early in the process. This gave me the chance to catch any issues with the user flow and functionality before diving into high-fidelity designs, allowing me to refine the experience based on real feedback from users.
Usability Testing
User Testing
I chose to conduct usability testing early on to make sure the user flows and design solutions truly resonated with my target audience. By testing at this stage, I aimed to catch any potential friction points in the user experience, gather feedback that could shape the design, and make improvements before moving forward. This approach helped me validate important assumptions, focus on functionality over aesthetics, and ensure that the product felt intuitive and aligned with what users needed.
Research Goals
1
Usability and Effectiveness Evaluation
To evaluate the usability and effectiveness of Hubble.
2
Identifying Improvement Opportunities
To identify any areas of improve-ment or errors.
Participants
Ages 20-40
9 Participants
Male & Female
Tech Savvy
Task Flows
1
Sign up and find out how to access the profile page
2
Search for groups
3
View a groups page
Time of completion
Task completion rate
User satisfaction
Ease of use
Error rate
Measures of Success
High
High
Low
High
Low
Task Setup
1
Brief description about usability testing.
2
Explain how many tasks they’ll have to complete.
3
Encourage the testers to narrate their thought process when working through the tasks.
Results
1
Profile
Going to experiment with a bigger PFP radius and less of a header.


2
Quick Join CTA/Tags
Going to experiment with a potential quick join button on groups and update the group tags.


3
Create a Group
Thinking about implementing a “Create a Group” button in the group or profile section. Maybe implement a Hubble+ feature.


4
Navigation
Current nav seems to be too big and obnoxious. Let’s scale it down a bit, and possibly eliminate the text since the icons speak for themselves..


Conclusion
The usability testing provided valuable insights into how users navigate the task flows within the app. By observing users as they completed each task, I was able to identify any discrepancies in their navigation. While the majority of the task flows were executed quickly and effectively, a few areas were flagged for further review. Specifically, PFP sizing, quick join button on groups, and a create a group feature will be prioritized for revisions in the next phase.
Throughout the Hubble project, I used feedback from user testing to refine and improve the design. Each iteration helped enhance the user experience, focusing on clearer navigation and a more intuitive interface.
Iterations


Profile
Enlarged profile picture by 40 pixels: This enhancement improves visibility and recognition of user profiles, making it easier for users to identify others at a glance.
Center aligned username and handle: This creates room on both sides, providing flexibility to incorporate additional features.
Added a Hubble+ badge for premium members: This clear labeling allows premium users to be easily distinguished, providing them with a sense of exclusivity and ensuring they can access and manage groups more efficiently.
Iterative Solutions
Implemented ‘Join Group’ button on group pages: This enhancement streamlines the process, allowing users to quickly and easily join groups of interest. It improves overall user experience by reducing friction and encourages higher engagement within the platform.
Updated tag visibility: This ensures that tags remain visible regardless of the group’s images, addressing any UI challenges related to reading and identifying the tags effectively.
Iterative Solutions


Quick Join CTA
Implemented ‘Create Group’ button with dynamic routing: This guides users smoothly to the appropriate screen—either the Hubble+ membership page or the group creation page—based on their membership status. This clarity reduces confusion and enhances the user experience.
Simplified interface by removing the filter option: Eliminating the filter feature, which was unnecessary, streamlines the home screen and makes the interface more intuitive and updated group labels.
Simplified navigation by removing the text and adjusting the height: This allows the icons to stand out more, and creates a very comfortable size and feeling when using.
Iterative Solutions
Iterative Solutions


Create a Group
Navigation


The final design of Hubble brings together all the insights and improvements gathered throughout the project. After multiple iterations and adjustments, this version represents a user-centered solution that is both functional and visually engaging. Below is the final product, incorporating all the key elements refined through testing and feedback.
Final Draft







9:41

9:41








Working on Hubble allowed me to dive deep into user research, iteration, and design thinking. From concept to final product, each phase pushed me to create a solution that addressed both user needs and business goals. This case study highlights my process in developing an intuitive and impactful user experience, and I’m excited to apply these learnings to future projects.
Wrap-up